How to theme an ExtJS application in Sencha Architect 4
Posted 7 years ago by Petr Večeřa

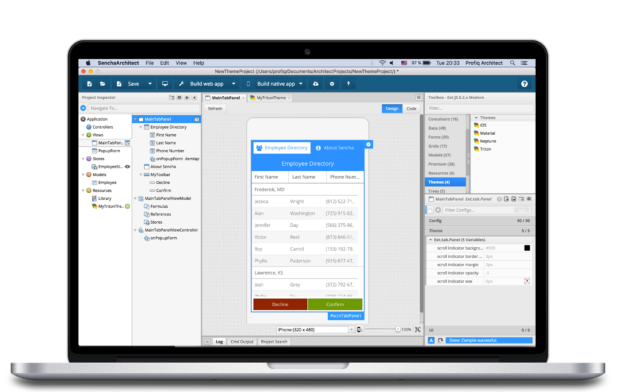
Sencha ExtJS is popular JavaScript framework for building data-intensive, cross-platform web and mobile applications. It comes with unique visual app builder called Sencha Architect that released its latest version 4 in December.
Sencha Architect 4 is fully-fledged IDE for developing ExtJS applications which can help you with all the key features such as theming. The latest version of Sencha Architect made creating of themes really nice and easy.
There are 3 main ways how to theme your ExtJS 6 application.
- Use framework default theme without custom modification
- Use only theme options available inside SA
- Use Sencha Themer for modifying your theme inside SA project
These 3 options can be used for both Classic and Modern application created by Sencha Architect.
I created a brief video to explain, how to use these options.
Versions Sencha Architect 4.1.1 and Sencha Themer 1.1 are used in the video.
If you are interested in more detailed theming description and options inside the Sencha Architect you can continue by reading the SA documentation guides.



[…] Architect, it’s fully fledged IDE for developing ExtJS apps. Few months ago we talked about theming options in Sencha Architect. This time we will take a look at some tips and tricks how to speed up your […]